Як створити паралаксний фон робочого столу за допомогою Rainmeter
Rainmeter залишається лідером у налаштуванні Windows, оскільки користувачі продовжують знаходити творчі способи використання програми.
Одним із останніх нововведень є паралаксний фон. Ефекти паралакса — це простий і вражаючий спосіб покращити вигляд фону робочого столу. Вони також містять функції живих шпалер.
Давайте розглянемо, як ви можете створити власні анімовані шпалери для робочого столу за допомогою ефекту паралакса та Rainmeter.
Що таке ефект паралакса?
Ефект паралакса — це коли об’єкт виглядає по-різному з двох різних точок зору. Ось чому ефект паралакса створює враження глибини, коли користувач прокручує або наводить курсор на екран.
Загалом цей ефект реалізовано для покращення взаємодії з користувачем на різних веб-сайтах. Крім того, Rainmeter дозволяє досить просто створити ефект паралакса на фоні робочого столу.
Це дозволяє використовувати мишу як камеру. Отже, ваші фотографії зміщуються в 3D-просторі, коли ви рухаєте мишею, створюючи красиві анімовані шпалери.
Гарних результатів легко досягти за допомогою Rainmeter. Тим не менш, для досягнення справді вражаючих результатів потрібна достатня кількість креативності.
Якщо ви хочете створити детальний багатошаровий ефект, потрібен певний попередній досвід роботи з програмами для графічного дизайну, такими як Photoshop. Наш ефект паралакса дозволить створити простий, але вражаючий чотиришаровий фон.
Частини паралакса
Щоб використовувати цей ефект, давайте коротко розглянемо концепцію шарів. Rainmeter досягає ефекту паралакса, створюючи кілька шарів, які імітують один повний фон.
Ефект паралакса складається з двох основних частин; передній і задній плани. Передній план складається з кількох файлів зображень PNG, від найменшого до найбільшого.
Файли зображень мають бути у прозорому форматі PNG, який видаляє білий фон із ваших зображень.
Якщо ви не фанат, рекомендуємо переглянути наш посібник про те, як конвертувати зображення у прозорий формат PNG. Крім того, більші зображення рухатимуться більше, ніж менші. Це імітує глибину різкості на робочому столі.
Вибір деталей
У цьому посібнику ми змоделюємо падіння Барта з Сімпсонів за допомогою ефекту паралакса. Для ефекту потрібні три типи зображень: падаючий Барт, кілька хмар, характерних для стилю мультфільму Сімпсонів, і фон неба.
Виконайте такі кроки, щоб налаштувати деякі основи для Rainmeter:
- Створіть на робочому столі папку під назвою parallax source, щоб зберігати файли зображень. Це полегшить додавання ваших зображень до Rainmeter.
- Збережіть у цій папці всі файли, які ви зібрали для фону робочого столу.
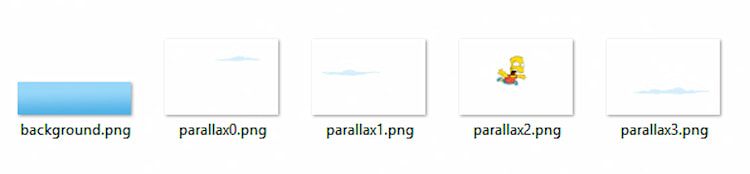
- Назвіть свій фон background.png і назвіть зображення, які ви використовуєте для паралакса, як parallax[x].png. [ x]** відповідає рівню шару, починаючи з 0.
Найменше зображення має мати назву parallax0.png, друге найменше — parallax1.png тощо. Ось як має виглядати ваша папка:
Розташування частин
Тепер розташуйте файли PNG відповідно до роздільної здатності робочого столу. Якщо ви не знаєте про роздільну здатність свого робочого столу, перегляньте наш посібник, щоб дізнатися про роздільну здатність вашого робочого столу.
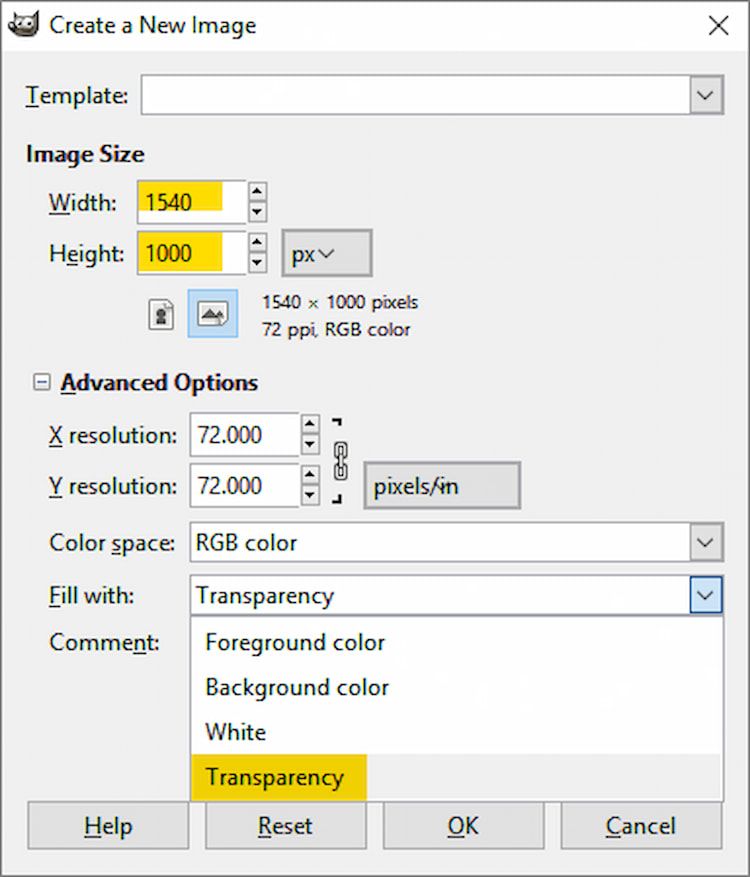
Крім того, створіть прозорий документ розміром із роздільною здатністю вашого монітора з додаванням 100 пікселів до вашої довжини та ширини. Перемістіть свої файли в цю рамку та орієнтуйте зображення на свій смак.
Як ви орієнтуєте свої зображення тут, так ви й побачите їх на фоні. Коли ви вмістите всі зображення у рамку, перейдіть до налаштування макета папки Rainmeter.
Макет папки Rainmeter
Ось основна частина цього налаштування. Уважно виконайте ці кроки, щоб уникнути будь-яких проблем під час створення ефекту паралакса:
1 Завантажте останню версію Rainmeter з Rainmeter.net.
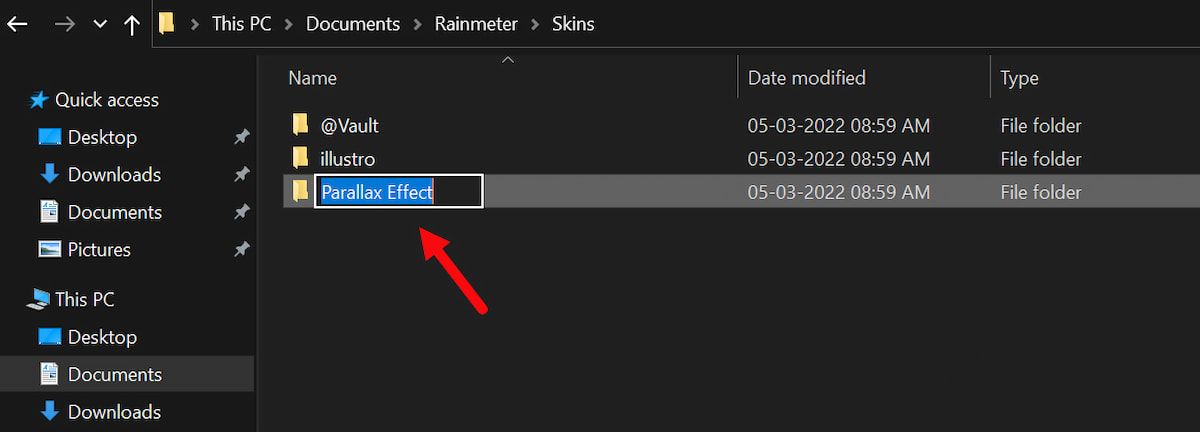
2 У каталозі C:UsersNameDocumentsRainmeterSkins створіть нову папку під назвою Parallax Effect.
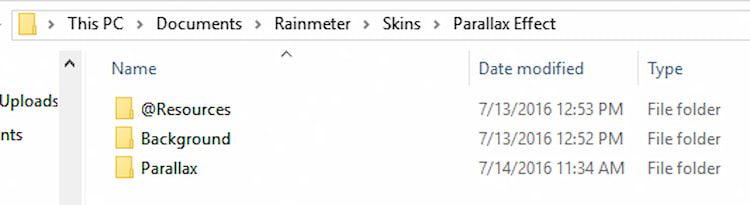
3 У цій папці створіть ще три папки та назвіть їх: @Resources, Background і Parallax.
Папка @Resources міститиме зображення, папка Background зберігає ваш файл background.ini для активації фону, а папка Parallax призначена для вашого файлу Parallax.ini.
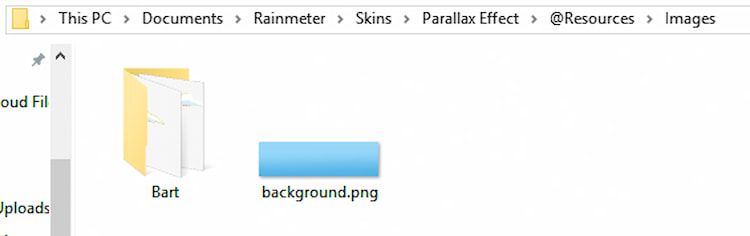
4 Тепер відкрийте папку @Resources і створіть папку під назвою Images. Додайте файл background.png до цього каталогу.
5 Додайте іншу папку до цього каталогу та назвіть її відповідно до ефекту паралакса. Ми назвали папку Барт. Додайте зображення parallax[x].png до цієї папки. Тепер ваша папка зображень має виглядати так.
Ось і все для файлів зображень. Тепер ви можете почати досягати ефекту паралакса.
6 У кореневому каталозі Parallax Effect C:UsersNameDocumentsRainmeterSkinsParallax Effect вам потрібно створити новий текстовий файл. Введіть такий код у ці нові документи:
[Variables]ThemeDisplayWidth=1440ThemeDisplayHeight=9007 Не забудьте назвати цей файл ParallaxSettings.inc і зберегти розширення .inc. Цей файл визначатиме роздільну здатність вашого паралакса. Замініть 1440 і 900 на власну роздільну здатність і збережіть.
Налаштування необхідного плагіна
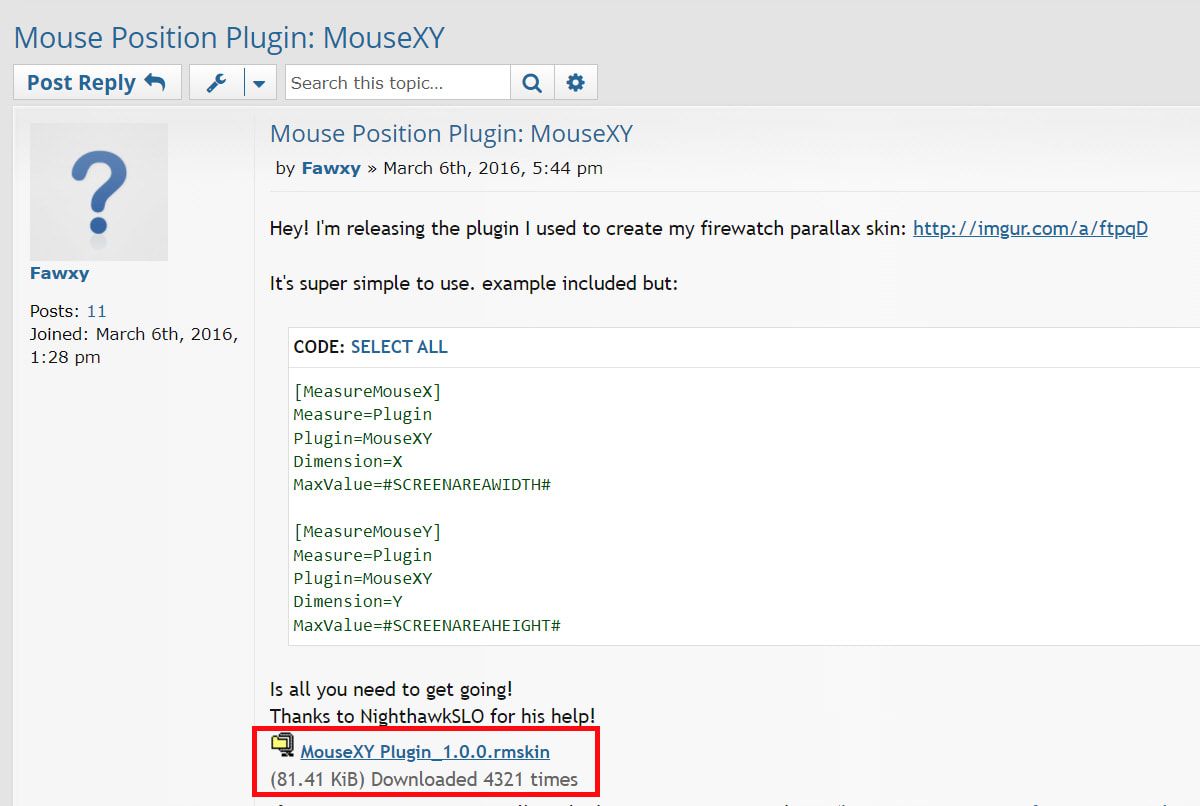
Нам потрібен простий плагін, який відстежуватиме рух курсора миші для переміщення ваших паралаксних зображень. Ви можете завантажити плагін із цієї публікації спільноти Rainmeter.
Після цього виконайте наведені нижче кроки, щоб налаштувати деякі налаштування для ваших налаштувань:
1 Відкрийте фонову папку. Клацніть правою кнопкою миші в папці та виберіть Створити > Текстовий документ. Двічі клацніть цей документ, щоб відредагувати, і вставте наступний сценарій у файл.
[Rainmeter]
Оновлення=-1
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Змінні]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#Зображення/
[Фон]
Метр=Зображення
SolidColor=33,0,2,255
W=#SCREENAREAWIDTH#
H=#SCREENAREAHEIGHT#
[Паралакс0]
Метр=Зображення
ImageName=#P#background.png
X=((#SCREENAREAWIDTH# / 2) – ([Паралакс0:W] / 2))
Y=0
Динамічні змінні=1
2 Збережіть цей файл як Background.ini, переконавшись, що ви додали розширення .ini. Далі відкрийте папку Parallax. Створіть текстовий документ і вставте в цей файл наступне.
[Rainmeter]
Оновлення=20
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Змінні]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
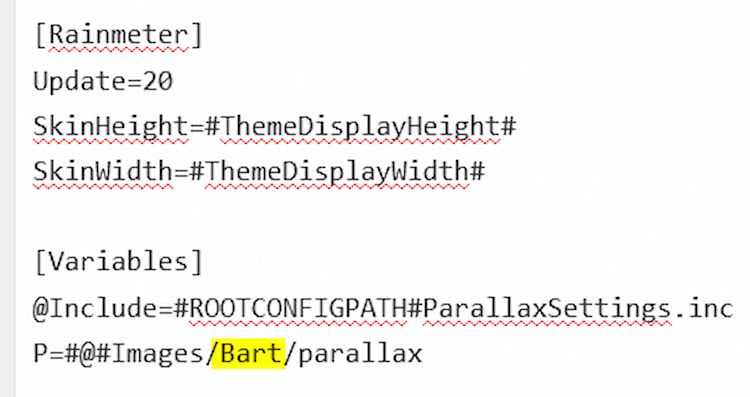
P=#@#Зображення/Барт/паралакс
[MouseX]
Measure=Плагін
Плагін=MouseXY
Розмір=X
[MouseY]
Measure=Плагін
Плагін=MouseXY
Розмір=Y
[Паралакс1]
Метр=Зображення
ImageName=#P#0.png
X=(((#SCREENAREAWIDTH# / 2) – ([Паралакс1:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 80))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 80))
Динамічні змінні=1
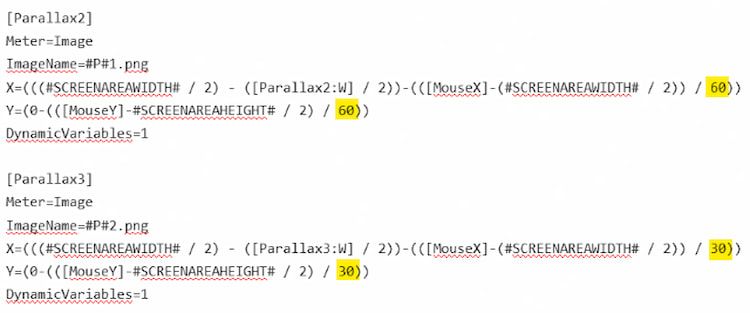
[Паралакс2]
Метр=Зображення
ImageName=#P#1.png
X=(((#SCREENAREAWIDTH# / 2) – ([Паралакс2:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 60))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 60))
Динамічні змінні=1
[Паралакс3]
Метр=Зображення
ImageName=#P#2.png
X=(((#SCREENAREAWIDTH# / 2) – ([Паралакс3:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 30))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 30))
Динамічні змінні=1
[Паралакс4]
Метр=Зображення
ImageName=#P#3.png
X=(((#SCREENAREAWIDTH# / 2) – ([Паралакс4:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 20))
Y=5
Динамічні змінні=1
Примітка. Ви повинні змінити змінну P у параметрі [Variables] на заголовок папки зображень паралакса. Наша змінна P – це, наприклад, #@#Images/Bart/parallax. Змініть лише середню назву, а решту залиште без змін.
Завершення ефекту паралакса
Тепер останній крок — завершити все та застосувати ефект за допомогою Rainmeter. Ось кроки, щоб зробити те саме:
-
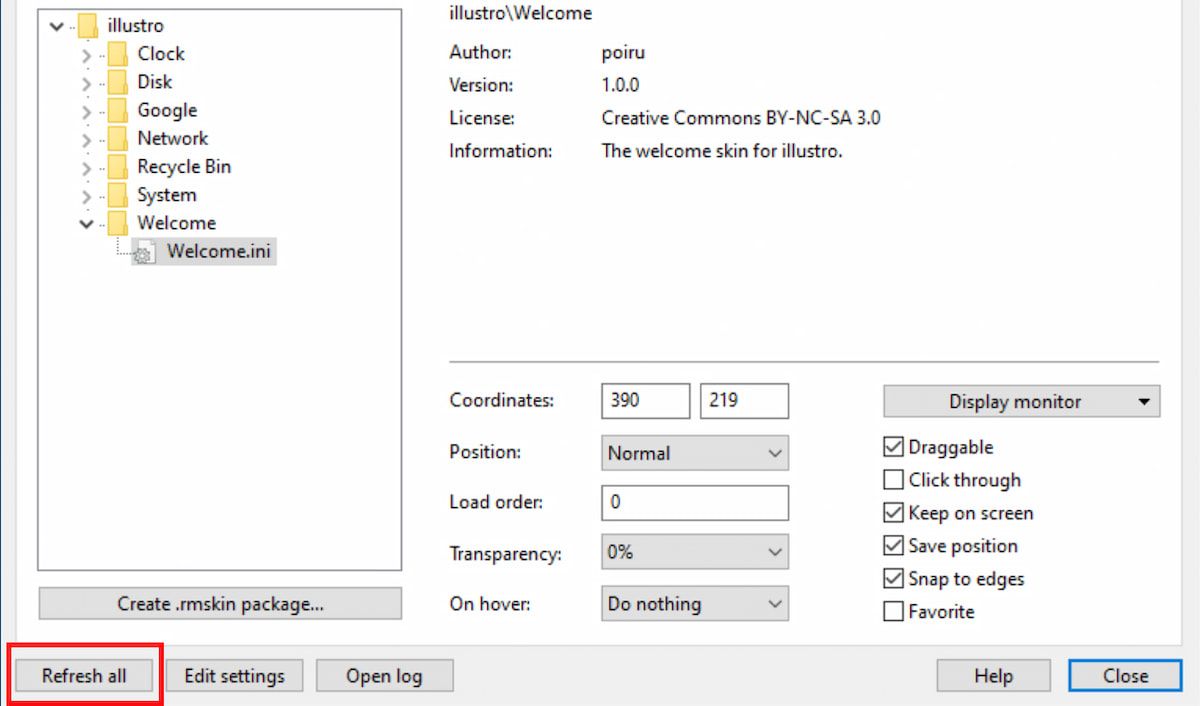
Відкрийте вікно керування Rainmeter, відкривши панель піктограм на панелі завдань і клацнувши піктограму Rainmeter.
-
Натисніть кнопку «Оновити все» та знайдіть папку «Ефект паралакса».
-
Відкрийте щойно створені папки Background і Parallax і завантажте файли .ini, двічі клацнувши їх.
-
Нарешті, установіть прапорець «Клацніть» у вікні «Керування Rainmeter» для обох файлів .ini, і ваш ефект паралакса має бути завершеним.
Наведений вище сценарій дозволяє створити тонкий ефект. Якщо ви хочете зробити ефект більш драматичним, зменшіть кількість параметрів у файлі Parallax.ini на 10 або 20 (не повторюйте цифри та не включайте числа нижче 0).
Не забудьте зберегти файл .ini та оновити шкіру, щоб застосувати ефект. Якщо ви хочете встановити наше фонове зображення паралакса Барта, ви можете завантажити .rmskin з цієї публікації на Deviantart.
Хоча Rainmeter є чудовим інструментом для користувачів Windows, якщо ви користуєтеся Mac, ось як можна змінити фоновий малюнок робочого столу на Mac.
Не обмежуйтеся статичним фоном
Дотримуватися статичних, нерухомих шпалер для деяких підходить. Для інших Rainmeter є благословенням. Програма виглядає безмежною. Витончені скіни Rainmeter створюються щодня, щоб відповідати будь-якому стилю робочого столу, який ви бажаєте.
Ефект паралакса Rainmeter — це лише одна з останніх інновацій у скінах Rainmeter, і його використання обмежується лише вашою уявою.