Come creare uno sfondo del desktop di parallasse con Rainmeter
Rainmeter rimane il campione della personalizzazione di Windows perché gli utenti continuano a trovare modi creativi per utilizzare il programma.
Un’innovazione recente è lo sfondo di parallasse. Gli effetti di parallasse sono un modo semplice e impressionante per migliorare l’aspetto dello sfondo del desktop. Incorporano anche funzionalità di sfondi animati.
Diamo un’occhiata a come puoi creare il tuo sfondo animato del desktop usando l’effetto di parallasse e Rainmeter.
Che cos’è un effetto di parallasse?
L’effetto di parallasse è quando un oggetto appare diverso da due diversi punti di vista. Questo è il motivo per cui un effetto di parallasse dà l’impressione di profondità mentre lo schermo viene fatto scorrere o passare con il mouse da parte di un utente.
In generale, questo effetto viene implementato per migliorare l’esperienza dell’utente su diversi siti web. Inoltre, Rainmeter rende abbastanza semplice creare un effetto di parallasse sullo sfondo del desktop.
Ti consente di utilizzare il mouse come una fotocamera. Quindi, le tue foto si spostano nello spazio 3D mentre muovi il mouse, creando uno splendido sfondo animato.
È facile ottenere risultati di bell’aspetto utilizzando Rainmeter. Detto questo, ci vuole una buona dose di creatività per ottenere risultati davvero spettacolari.
Se desideri creare un effetto dettagliato e multistrato, è necessaria una precedente esperienza con programmi di progettazione grafica come Photoshop. Il nostro effetto di parallasse realizzerà uno sfondo a quattro strati semplice ma impressionante.
Parti della parallasse
Per utilizzare questo effetto, esaminiamo brevemente il concetto di livelli. Rainmeter ottiene l’effetto di parallasse creando diversi livelli, che simulano uno sfondo completo.
Ci sono due parti essenziali per l’effetto Parallasse; il primo piano e lo sfondo. Il primo piano è composto da diversi file di immagine PNG, dal più piccolo al più grande.
I file di immagine devono essere in formato PNG trasparente, che rimuove gli sfondi bianchi dalle tue immagini.
Se non sei un fanatico, ti consigliamo di consultare la nostra guida su come convertire le immagini in formato PNG trasparente. Inoltre, le immagini più grandi si sposteranno più delle immagini più piccole. Questo simula la profondità di campo sul desktop.
Scelta delle parti
Per questa guida, simuleremo un Bart che cade dai Simpsons usando l’effetto di parallasse. Per l’effetto sono necessari tre tipi di immagine: un Bart che cade, alcune nuvole particolari per lo stile dei cartoni animati de I Simpson e uno sfondo con cielo.
Segui questi passaggi per impostare alcune nozioni di base per Rainmeter:
- Crea una cartella sul desktop denominata sorgente di parallasse per salvare i file di immagine. Questo renderà più facile aggiungere le tue immagini a Rainmeter.
- Salva tutti i file che hai raccolto per lo sfondo del desktop in quella cartella.
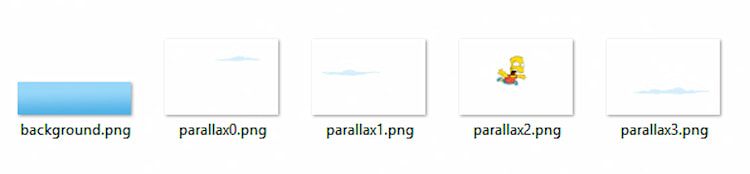
- Assegna un nome al tuo sfondo background.png e nomina le immagini che stai usando per il tuo parallasse come parallax[x].png. La [x] corrisponde al livello del livello, a partire da 0.
L’immagine più piccola dovrebbe essere intitolata parallax0.png, la seconda più piccola, parallax1.png e così via. Ecco come dovrebbe essere la tua cartella:
Posizionamento delle parti
Ora posiziona i tuoi file PNG in base alla risoluzione del tuo desktop. Se non conosci la risoluzione del tuo desktop, consulta la nostra guida per scoprire la risoluzione del tuo desktop.
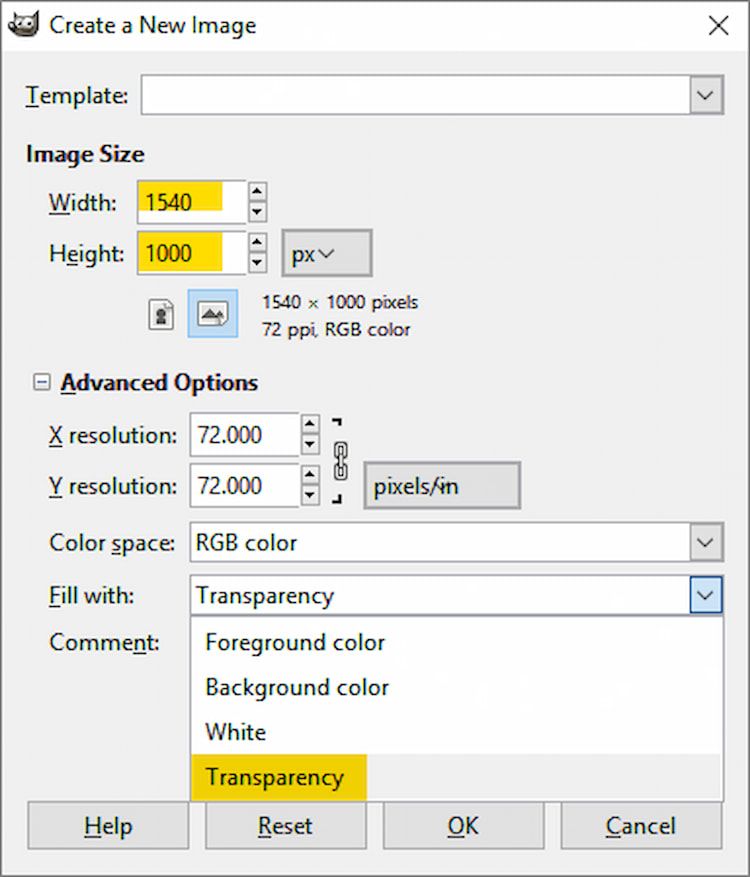
Inoltre, crea un documento trasparente delle dimensioni della risoluzione del tuo monitor con l’aggiunta di 100 pixel alla tua lunghezza e larghezza. Rilascia i tuoi file in questa cornice e orienta le immagini a tuo piacimento.
Il modo in cui orienti le tue immagini qui è il modo in cui le vedrai sullo sfondo. Dopo aver inserito tutte le tue immagini nella cornice, procedi con l’impostazione del layout della cartella Rainmeter.
Layout della cartella del pluviometro
Ecco la parte fondamentale di questa configurazione. Segui attentamente questi passaggi per evitare problemi durante la creazione dell’effetto di parallasse:
1 Scarica l’ultima versione di Rainmeter da Rainmeter.net.
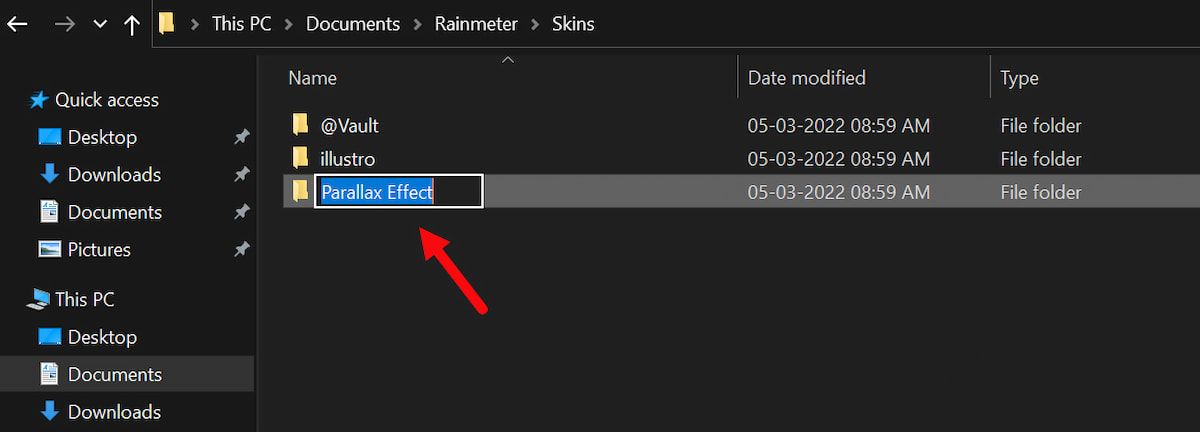
2 Nella directory C:UsersNameDocumentsRainmeterSkins, creare una nuova cartella denominata Parallax Effect.
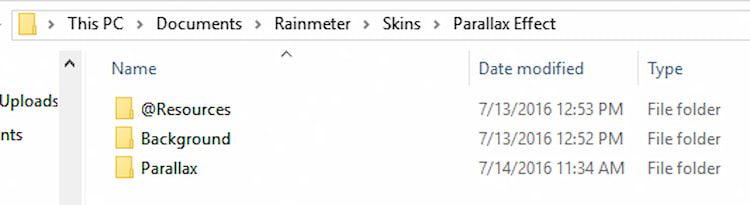
3 In questa cartella, creare altre tre cartelle e denominarle: @Resources, Background e Parallax.
La cartella @Resources conterrà immagini, la cartella Background conterrà il tuo file background.ini per attivare lo sfondo e la cartella Parallax è per il tuo file Parallax.ini.
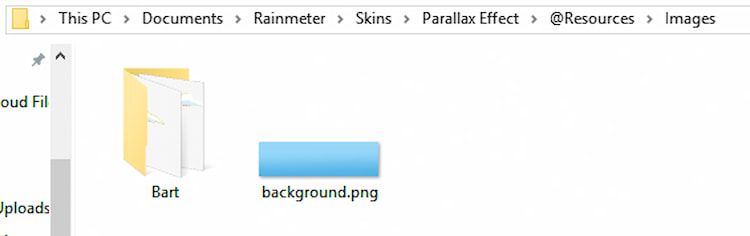
4 Ora, apri la cartella @Resources e crea una cartella denominata Images. Aggiungi il tuo file background.png a questa directory.
5 Aggiungi un’altra cartella a questa directory e chiamala in base al tuo effetto di parallasse. Abbiamo chiamato la cartella Bart. Aggiungi le tue immagini parallax[x].png a questa cartella. La tua cartella delle immagini dovrebbe ora assomigliare a questa.
Questo è tutto per i file di immagine. Ora puoi iniziare a ottenere l’effetto di parallasse.
6 Nella directory principale di Parallax Effect C:UsersNameDocumentsRainmeterSkinsParallax Effect, devi creare un nuovo file di testo. Inserisci il seguente codice in questi nuovi documenti:
[Variables]ThemeDisplayWidth=1440ThemeDisplayHeight=9007 Ricordarsi di nominare questo file ParallaxSettings.inc e mantenere l’estensione .inc. Questo file definirà la risoluzione del tuo parallasse. Sostituisci 1440 e 900 con la tua risoluzione e salva.
Configurazione del plug-in richiesto
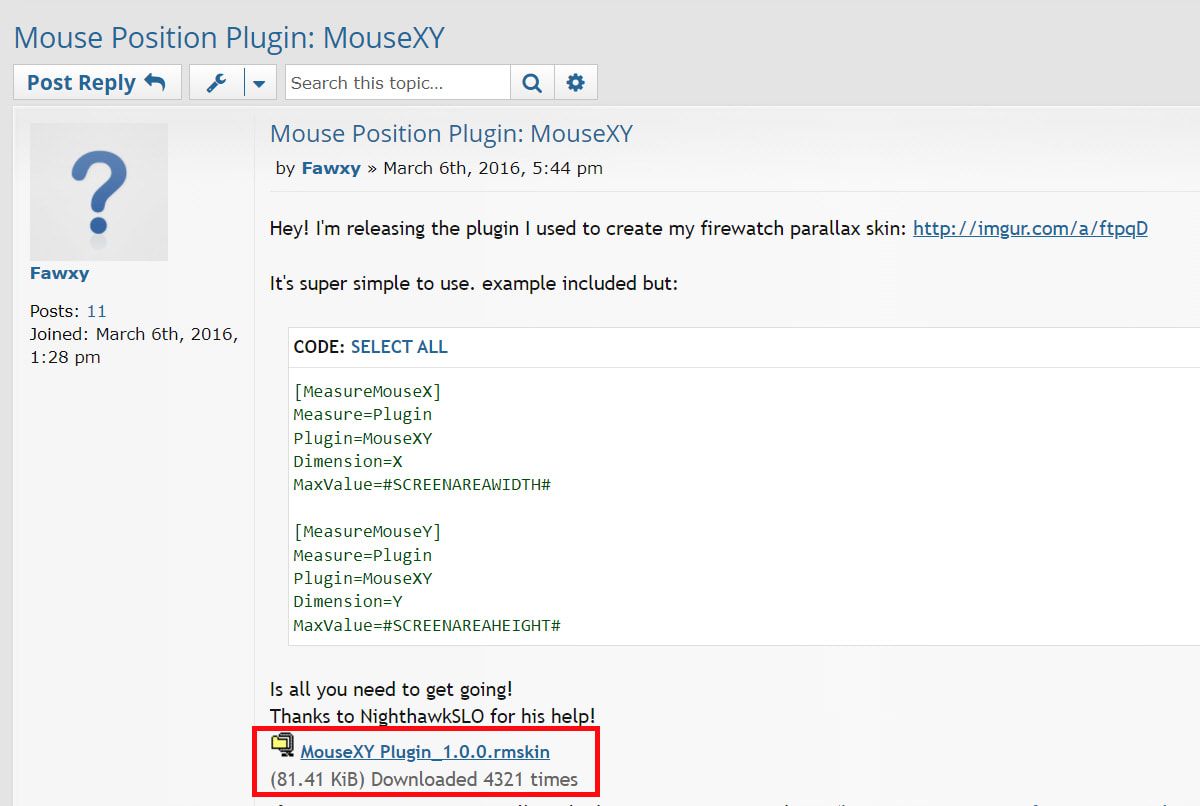
Abbiamo bisogno di un semplice plugin che tenga traccia dei movimenti del cursore del mouse per spostare le immagini di parallasse. Puoi scaricare il plugin da questo post della community di Rainmeter.
Una volta terminato, segui i passaggi indicati di seguito per regolare alcune impostazioni per la tua configurazione:
1 Apri la cartella Sfondo. Fare clic con il pulsante destro del mouse all’interno della cartella e selezionare Nuovo > Documento di testo. Fare doppio clic su questo documento per modificare e incollare il seguente script nel file.
[pluviometro]
Aggiornamento=-1
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Variabili]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#Immagini/
[Sfondo]
Metro=immagine
Tinta unita=33,0,2,255
W=#SCREENAREAWIDTH#
H=#ALTEZZA SCHERMO#
[Parallasse0]
Metro=immagine
ImageName=#P#background.png
X=((#SCREENAREAWIDTH# / 2) – ([Parallasse0:W] / 2))
Y=0
Variabili dinamiche=1
2 Salva questo file come Background.ini, assicurandoti di aver aggiunto l’estensione .ini. Quindi, apri la cartella Parallasse. Crea un documento di testo e incolla quanto segue in questo file.
[pluviometro]
Aggiornamento=20
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Variabili]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#Immagini/Bart/parallasse
[MouseX]
Misura=Plugin
Plugin=MouseXY
Dimensione=X
[MouseY]
Misura=Plugin
Plugin=MouseXY
Dimensione=Y
[Parallasse1]
Metro=immagine
Nomeimmagine=#P#0.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallasse1:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 80))
Y=(0-(([MouseY]-#SCREENREAHEIGHT# / 2) / 80))
Variabili dinamiche=1
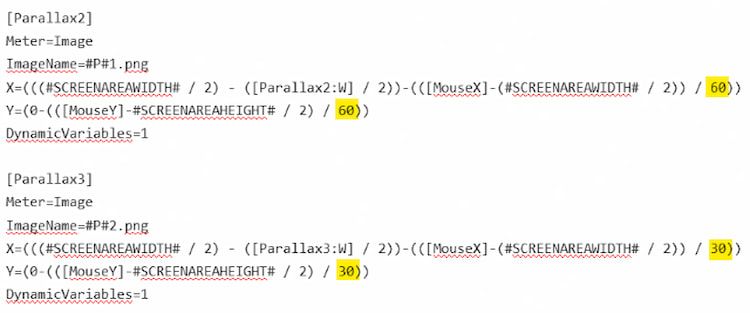
[Parallasse2]
Metro=immagine
Nomeimmagine=#P#1.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallasse2:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 60))
Y=(0-(([MouseY]-#SCREENREAHEIGHT# / 2) / 60))
Variabili dinamiche=1
[Parallasse3]
Metro=immagine
Nomeimmagine=#P#2.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallasse3:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 30))
Y=(0-(([MouseY]-#SCREENREAHEIGHT# / 2) / 30))
Variabili dinamiche=1
[Parallasse4]
Metro=immagine
Nomeimmagine=#P#3.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallasse4:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 20))
Y=5
Variabili dinamiche=1
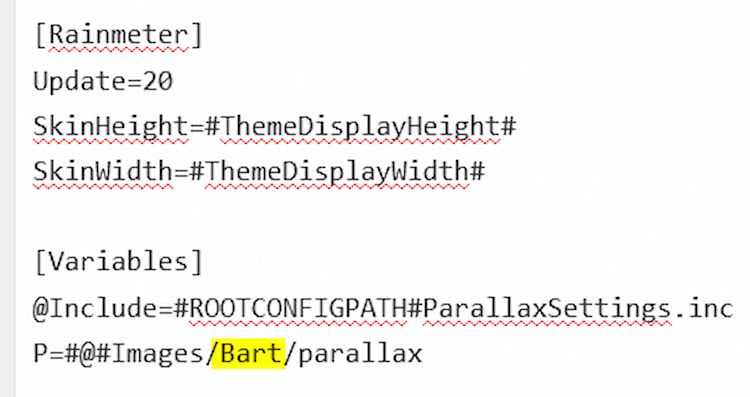
Nota: è necessario modificare la variabile P nel parametro [Variables] nel titolo della cartella delle immagini di parallasse. La nostra variabile P è #@#Images/Bart/parallax, per esempio. Cambia solo il titolo centrale e mantieni lo stesso il resto.
Finalizzare l’effetto Parallasse
Ora, l’ultimo passaggio è finalizzare tutto e applicare l’effetto usando Rainmeter. Ecco i passaggi per fare lo stesso:
-
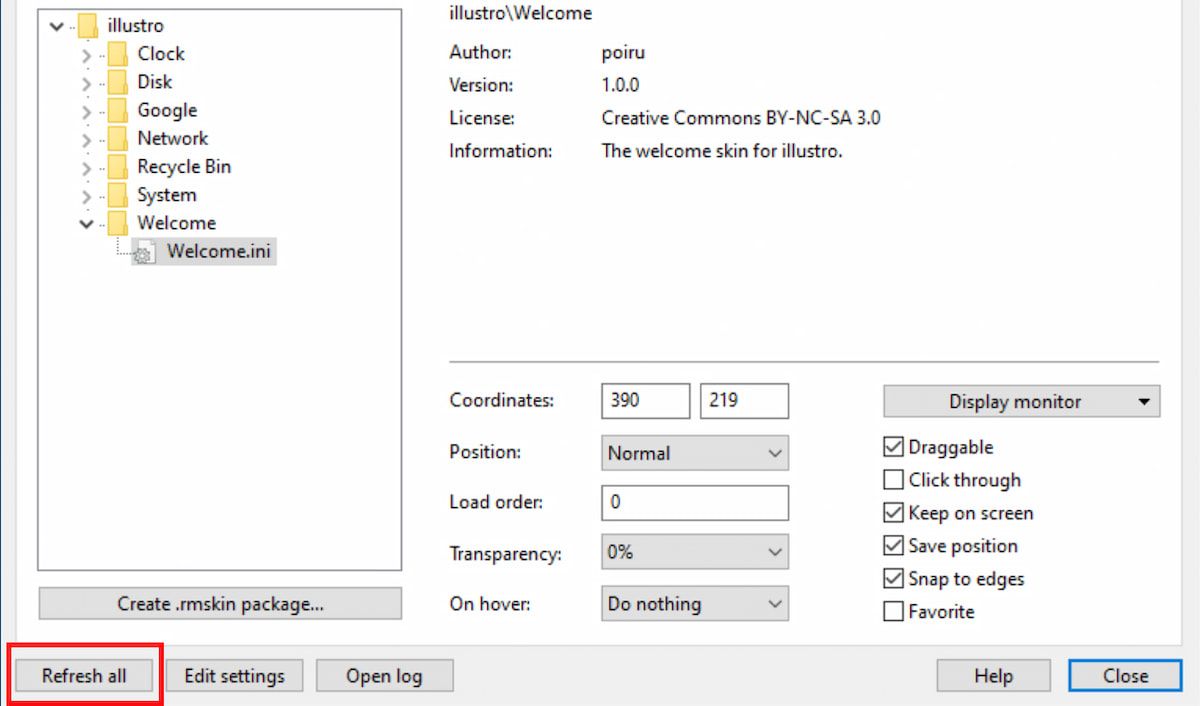
Apri la finestra Gestisci Rainmeter aprendo il cassetto delle icone della barra delle applicazioni e facendo clic sull’icona Rainmeter.
-
Fai clic sul pulsante Aggiorna tutto e individua la cartella Effetto parallasse.
-
Apri le cartelle Background e Parallasse appena create e carica i tuoi file .ini facendo doppio clic su di essi.
-
Infine, seleziona Fare clic nella finestra Gestisci Rainmeter per entrambi i file .ini e il tuo effetto di parallasse dovrebbe essere completo.
Lo script di cui sopra consente un effetto sottile. Se desideri rendere l’effetto più drammatico, abbassa di 10 o 20 il numero di parametri presenti nel file Parallax.ini (non ripetere i numeri o includere numeri inferiori a 0).
Ricordati di salvare il tuo file .ini e aggiornare la tua pelle per attivare l’effetto. Se desideri installare il nostro sfondo di parallasse Bart, puoi scaricare il file .rmskin da questo post di Deviantart.
Mentre Rainmeter è uno strumento straordinario per gli utenti Windows se sei su un Mac, ecco come puoi cambiare lo sfondo del desktop su un Mac.
Non limitarti a sfondi statici
Attenersi a sfondi statici e non mobili va bene per alcuni. Per altri, Rainmeter è una benedizione. Il programma sembra essere illimitato. Le eleganti skin Rainmeter vengono create quotidianamente per adattarsi a qualsiasi stile desktop desideri.
L’effetto parallasse Rainmeter è solo una delle innovazioni più recenti nelle skin Rainmeter e il suo utilizzo è limitato alla tua immaginazione.