So erstellen Sie mit Rainmeter einen Parallax-Desktop-Hintergrund
Rainmeter bleibt der Champion der Windows-Anpassung, da Benutzer weiterhin kreative Wege finden, das Programm zu verwenden.
Eine neuere Innovation ist der Parallax-Hintergrund. Parallax-Effekte sind eine einfache und beeindruckende Möglichkeit, das Aussehen Ihres Desktop-Hintergrunds zu verbessern. Sie enthalten auch Live-Wallpaper-Funktionen.
Werfen wir einen Blick darauf, wie Sie mit dem Parallax-Effekt und Rainmeter Ihr eigenes animiertes Desktop-Hintergrundbild erstellen können.
Was ist ein Parallax-Effekt?
Der Parallax-Effekt entsteht, wenn ein Objekt aus zwei verschiedenen Blickwinkeln unterschiedlich aussieht. Aus diesem Grund vermittelt ein Parallaxeneffekt den Eindruck von Tiefe, wenn der Bildschirm von einem Benutzer gescrollt oder bewegt wird.
Im Allgemeinen wird dieser Effekt implementiert, um die Benutzererfahrung auf verschiedenen Websites zu verbessern. Und Rainmeter macht es ganz einfach, einen Parallax-Effekt auf dem Hintergrund Ihres Desktops zu erzeugen.
Es ermöglicht Ihnen, Ihre Maus als Kamera zu verwenden. So verschieben sich Ihre Fotos im 3D-Raum, wenn Sie Ihre Maus bewegen, und erstellen so ein wunderschönes animiertes Hintergrundbild.
Mit Rainmeter lassen sich gut aussehende Ergebnisse leicht erzielen. Allerdings bedarf es einiger Kreativität, um wirklich spektakuläre Ergebnisse zu erzielen.
Wenn Sie einen detaillierten, mehrschichtigen Effekt erstellen möchten, sind einige Vorkenntnisse mit Grafikdesignprogrammen wie Photoshop erforderlich. Unser Parallax-Effekt erzielt einen einfachen, aber beeindruckenden vierschichtigen Hintergrund.
Teile der Parallaxe
Um diesen Effekt zu nutzen, gehen wir kurz auf das Konzept der Ebenen ein. Rainmeter erzielt den Parallax-Effekt, indem mehrere Ebenen erstellt werden, die einen vollständigen Hintergrund simulieren.
Der Parallax-Effekt besteht aus zwei wesentlichen Teilen; der Vordergrund und der Hintergrund. Der Vordergrund besteht aus mehreren PNG-Bilddateien, die von der kleinsten bis zur größten reichen.
Bilddateien müssen im transparenten PNG-Format vorliegen, wodurch weiße Hintergründe aus Ihren Bildern entfernt werden.
Wenn Sie kein Geek sind, empfehlen wir Ihnen, unseren Leitfaden zum Konvertieren von Bildern in das transparente PNG-Format zu lesen. Außerdem bewegen sich die größeren Bilder mehr als die kleineren Bilder. Dies simuliert die Schärfentiefe auf Ihrem Desktop.
Auswahl der Teile
Für diese Anleitung simulieren wir einen fallenden Bart aus Die Simpsons mit dem Parallax-Effekt. Für den Effekt sind drei Bildtypen erforderlich: ein fallender Bart, einige Wolken, die dem Cartoon-Stil der Simpsons entsprechen, und ein Himmelshintergrund.
Befolgen Sie diese Schritte, um einige Grundlagen für Rainmeter einzurichten:
- Erstellen Sie auf Ihrem Desktop einen Ordner mit dem Namen parallax source, um Ihre Bilddateien zu speichern. Dies erleichtert das Hinzufügen Ihrer Bilder zu Rainmeter.
- Speichern Sie alle Dateien, die Sie für den Hintergrund Ihres Desktops gesammelt haben, in diesem Ordner.
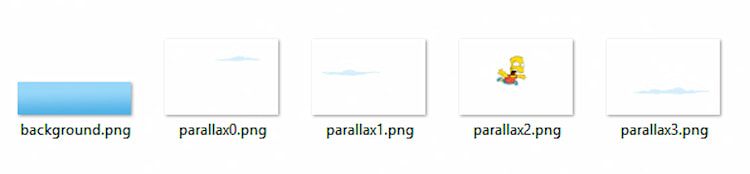
- Nennen Sie Ihren Hintergrund background.png und benennen Sie die Bilder, die Sie für Ihre Parallaxe verwenden, als parallax[x].png. Das [x] entspricht der Ebenenebene, beginnend bei 0.
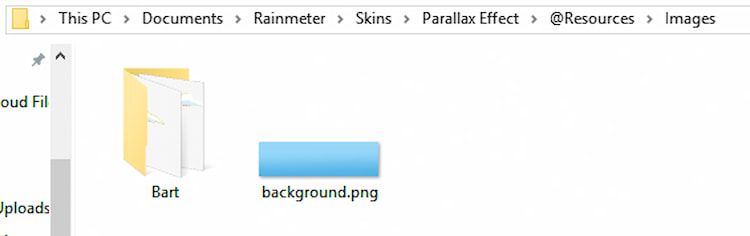
Das kleinste Bild sollte parallax0.png heißen, das zweitkleinste parallax1.png und so weiter. So sollte Ihr Ordner aussehen:
Positionierung der Teile
Positionieren Sie nun Ihre PNG-Dateien entsprechend Ihrer Desktop-Auflösung. Wenn Sie die Auflösung Ihres Desktops nicht kennen, sehen Sie sich unseren Leitfaden zum Ermitteln der Auflösung Ihres Desktops an.
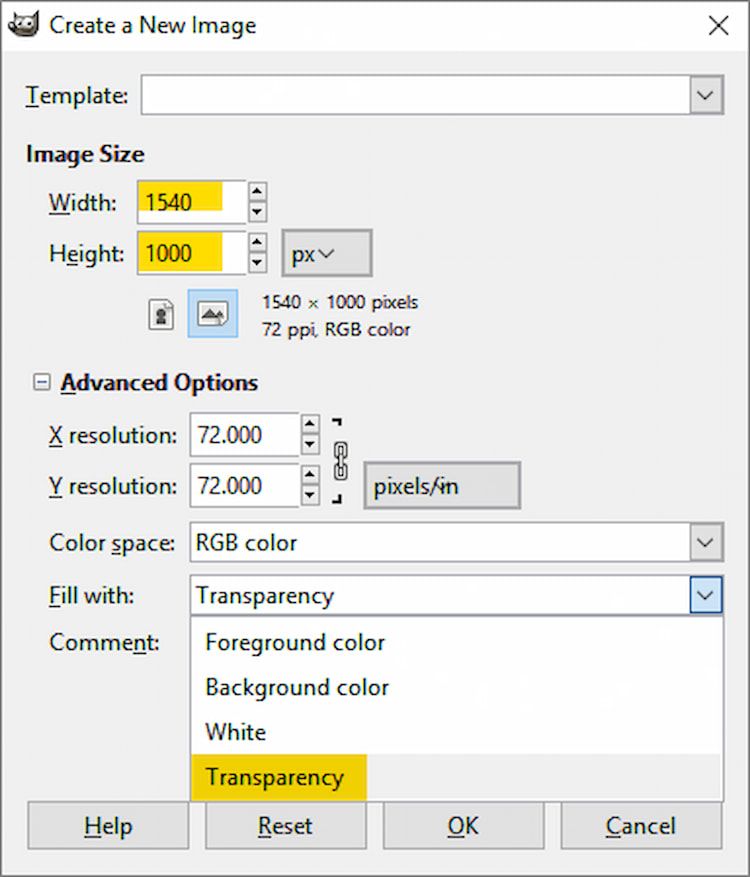
Erstellen Sie außerdem ein transparentes Dokument in der Größe Ihrer Monitorauflösung mit zusätzlichen 100 Pixeln zu Ihrer Länge und Breite. Legen Sie Ihre Dateien in diesem Rahmen ab und richten Sie die Bilder nach Ihren Wünschen aus.
Die Art und Weise, wie Sie Ihre Bilder hier ausrichten, ist die Art und Weise, wie Sie sie in Ihrem Hintergrund sehen werden. Sobald Sie alle Ihre Bilder in Ihren Rahmen eingepasst haben, fahren Sie mit der Einrichtung Ihres Rainmeter-Ordnerlayouts fort.
Rainmeter-Ordnerlayout
Hier kommt der Kernteil dieses Setups. Befolgen Sie diese Schritte sorgfältig, um Probleme beim Erstellen des Parallax-Effekts zu vermeiden:
1 Laden Sie die neueste Version von Rainmeter von Rainmeter.net herunter .
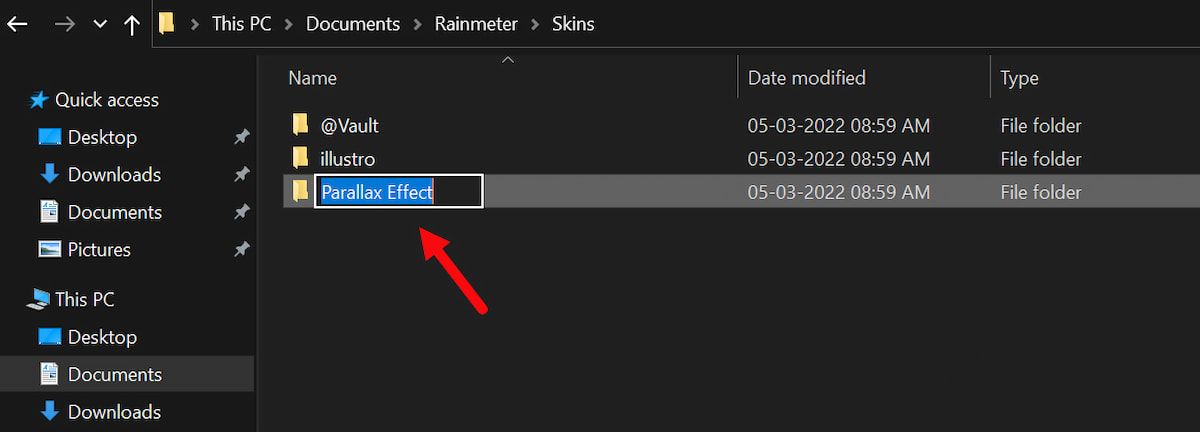
2 Erstellen Sie im Verzeichnis C:UsersNameDocumentsRainmeterSkins einen neuen Ordner namens Parallax Effect.
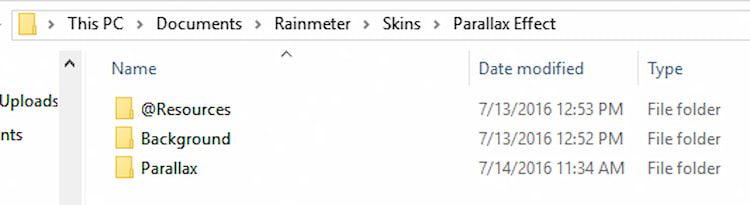
3 Erstellen Sie in diesem Ordner drei weitere Ordner und benennen Sie sie: @Resources, Background und Parallax.
Der Ordner „ @Resources ” enthält Bilder, der Ordner „ Background ” enthält Ihre Datei „background.ini”, um Ihren Hintergrund zu aktivieren, und der Ordner „ Parallax ” ist für Ihre Datei „Parallax.ini”.
4 Öffnen Sie nun den Ordner @Resources und erstellen Sie einen Ordner namens Images. Fügen Sie diesem Verzeichnis Ihre Datei background.png hinzu.
5 Fügen Sie diesem Verzeichnis einen weiteren Ordner hinzu und benennen Sie ihn nach Ihrem Parallax-Effekt. Wir haben den Ordner Bart genannt. Fügen Sie diesem Ordner Ihre parallax[x].png-Bilder hinzu. Ihr Bilderordner sollte jetzt so aussehen.
Das war’s für Bilddateien. Jetzt können Sie damit beginnen, den Parallax-Effekt zu erzielen.
6 Im Stammverzeichnis Parallax Effect C:UsersNameDocumentsRainmeterSkinsParallax Effect müssen Sie eine neue Textdatei erstellen. Geben Sie den folgenden Code in diese neuen Dokumente ein:
[Variables]ThemeDisplayWidth=1440ThemeDisplayHeight=9007 Denken Sie daran, diese Datei ParallaxSettings.inc zu nennen und die Erweiterung .inc beizubehalten. Diese Datei definiert die Auflösung Ihrer Parallaxe. Ersetzen Sie 1440 und 900 durch Ihre eigene Auflösung und speichern Sie.
Einrichten des erforderlichen Plugins
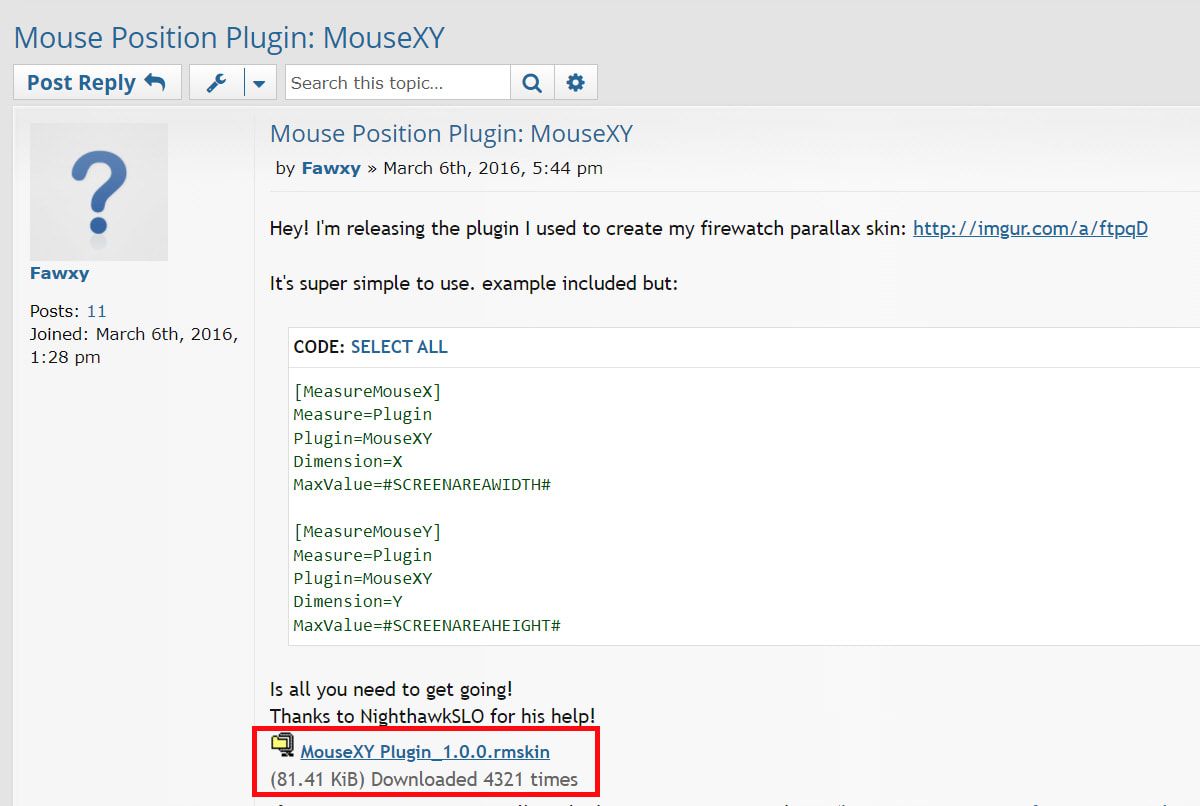
Wir brauchen ein einfaches Plugin, das die Bewegungen Ihres Mauszeigers verfolgt, um Ihre Parallaxenbilder zu bewegen. Sie können das Plugin von diesem Rainmeter-Community-Beitrag herunterladen .
Wenn Sie fertig sind, folgen Sie den unten angegebenen Schritten, um einige Einstellungen für Ihr Setup anzupassen:
1 Öffnen Sie Ihren Hintergrundordner. Klicken Sie mit der rechten Maustaste in den Ordner und wählen Sie Neu > Textdokument aus. Doppelklicken Sie auf dieses Dokument, um es zu bearbeiten, und fügen Sie das folgende Skript in die Datei ein.
[Regenmesser]
Aktualisieren=-1
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Variablen]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#Bilder/
[Hintergrund]
Meter=Bild
SolidColor=33,0,2,255
W=#BILDSCHIRMBREITE#
H=#SCREENAREAHEIGHT#
[Parallax0]
Meter=Bild
ImageName=#P#Hintergrund.png
X=((#SCREENAREAWIDTH# / 2) – ([Parallax0:W] / 2))
Y=0
Dynamische Variablen=1
2 Speichern Sie diese Datei als Background.ini und stellen Sie sicher, dass Sie die Erweiterung .ini hinzugefügt haben. Als nächstes öffnen Sie Ihren Parallax-Ordner. Erstellen Sie ein Textdokument und fügen Sie Folgendes in diese Datei ein.
[Regenmesser]
Aktualisieren=20
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Variablen]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#Bilder/Bart/Parallaxe
[MausX]
Messen=Plugin
Plugin=MausXY
Abmessung=X
[MausY]
Messen=Plugin
Plugin=MausXY
Dimension=Y
[Parallaxe1]
Meter=Bild
Bildname=#P#0.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax1:W] / 2))-(([MausX]-(#SCREENAREAWIDTH# / 2)) / 80))
Y=(0-(([MausY]-#SCREENAREAHEIGHT# / 2) / 80))
Dynamische Variablen=1
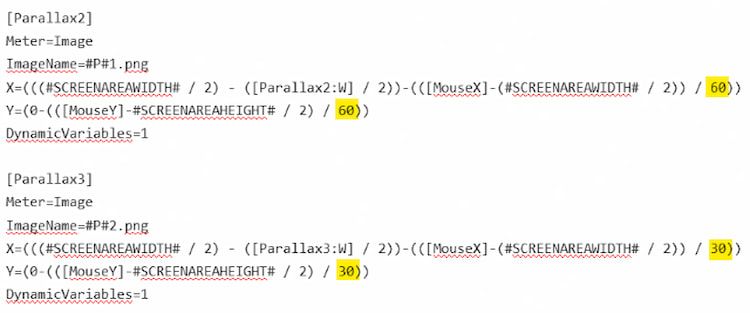
[Parallaxe2]
Meter=Bild
Bildname=#P#1.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax2:W] / 2))-(([MausX]-(#SCREENAREAWIDTH# / 2)) / 60))
Y=(0-(([MausY]-#SCREENAREAHEIGHT# / 2) / 60))
Dynamische Variablen=1
[Parallaxe3]
Meter=Bild
Bildname=#P#2.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax3:W] / 2))-(([MausX]-(#SCREENAREAWIDTH# / 2)) / 30))
Y=(0-(([MausY]-#SCREENAREAHEIGHT# / 2) / 30))
Dynamische Variablen=1
[Parallax4]
Meter=Bild
Bildname=#P#3.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax4:W] / 2))-(([MausX]-(#SCREENAREAWIDTH# / 2)) / 20))
Y=5
Dynamische Variablen=1
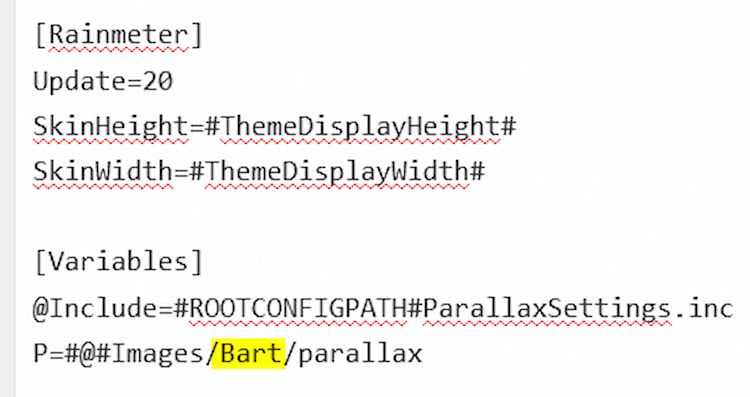
Hinweis: Sie müssen die P – Variable unter Ihrem [Variables] -Parameter in den Titel Ihres Parallax-Bilderordners ändern. Unsere P-Variable ist zum Beispiel #@#Images/Bart/parallax. Ändern Sie nur den mittleren Titel und behalten Sie den Rest bei.
Abschließen des Parallax-Effekts
Der letzte Schritt besteht nun darin, alles abzuschließen und den Effekt mit Rainmeter anzuwenden. Hier sind die Schritte, um dasselbe zu tun:
-
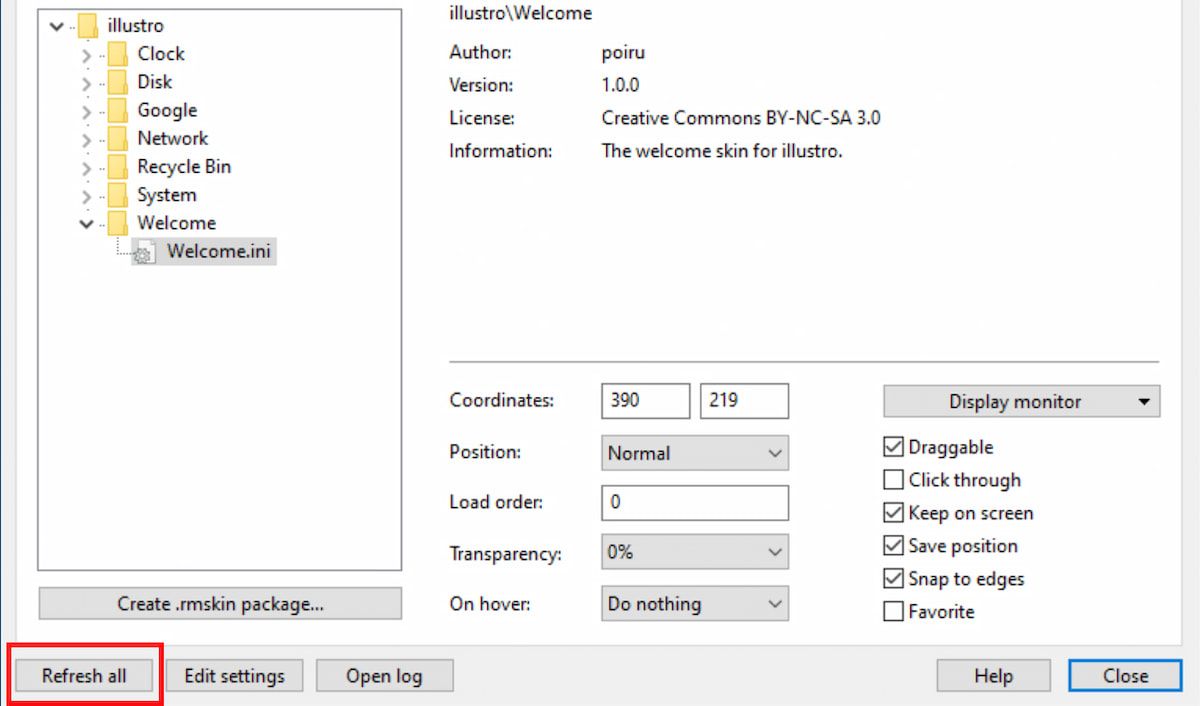
Öffnen Sie Ihr Rainmeter-Verwaltungsfenster, indem Sie die Taskleistensymbolleiste öffnen und auf das Rainmeter-Symbol klicken.
-
Klicken Sie auf die Schaltfläche Alle aktualisieren und suchen Sie Ihren Parallax Effect-Ordner.
-
Öffnen Sie Ihre neu erstellten Background- und Parallax-Ordner und laden Sie Ihre .ini -Dateien, indem Sie darauf doppelklicken.
-
Überprüfen Sie schließlich, ob Sie im Fenster Rainmeter verwalten für beide .ini -Dateien durchklicken möchten, und Ihr Parallaxeneffekt sollte vollständig sein.
Das obige Skript ermöglicht einen subtilen Effekt. Wenn Sie den Effekt dramatischer gestalten möchten, verringern Sie die Anzahl der in der Parallax.ini-Datei vorhandenen Parameter um 10 oder 20 (wiederholen Sie keine Zahlen oder schließen Sie Zahlen unter 0 ein).
Denken Sie daran, Ihre .ini-Datei zu speichern und Ihre Haut zu aktualisieren, um den Effekt zu erzielen. Wenn Sie unseren Bart-Parallax-Hintergrund installieren möchten, können Sie die .rmskin-Datei von diesem Deviantart-Beitrag herunterladen .
Während Rainmeter ein erstaunliches Tool für Windows-Benutzer ist, wenn Sie einen Mac verwenden, erfahren Sie hier, wie Sie Ihr Desktop-Hintergrundbild auf einem Mac ändern können.
Bleiben Sie nicht bei statischen Hintergründen
Das Festhalten an statischen, sich nicht bewegenden Tapeten ist für manche in Ordnung. Für andere ist Rainmeter ein Segen. Das Programm scheint grenzenlos zu sein. Elegante Rainmeter-Skins werden täglich erstellt, um jedem gewünschten Desktop-Stil gerecht zu werden.
Der Rainmeter-Parallax-Effekt ist nur eine der neuesten Innovationen bei Rainmeter-Skins, und seine Verwendung ist nur auf Ihre Vorstellungskraft beschränkt.