Como criar um fundo de área de trabalho paralaxe com Rainmeter
O Rainmeter continua sendo o campeão da personalização do Windows porque os usuários continuam encontrando maneiras criativas de usar o programa.
Uma inovação recente é o fundo de paralaxe. Os efeitos de paralaxe são uma maneira simples e impressionante de melhorar a aparência do plano de fundo da área de trabalho. Eles também incorporam recursos de papel de parede ao vivo.
Vamos dar uma olhada em como você pode criar seu próprio papel de parede animado usando o efeito de paralaxe e Rainmeter.
O que é um efeito de paralaxe?
O Efeito Parallax é quando um objeto parece diferente de dois pontos de vista diferentes. É por isso que um efeito de paralaxe dá a impressão de profundidade à medida que a tela é rolada ou pairada por um usuário.
Em geral, esse efeito é implementado para aprimorar a experiência do usuário em diferentes sites. E o Rainmeter torna bastante simples criar um efeito de paralaxe no plano de fundo da sua área de trabalho.
Ele permite que você use o mouse como uma câmera. Assim, suas fotos mudam no espaço 3D conforme você move o mouse, criando um lindo papel de parede animado.
Resultados de boa aparência são fáceis de alcançar usando Rainmeter. Dito isto, é preciso muita criatividade para alcançar resultados verdadeiramente espetaculares.
Se você deseja criar um efeito detalhado de várias camadas, é necessária alguma experiência anterior com programas de design gráfico como o Photoshop. Nosso efeito de paralaxe alcançará um pano de fundo simples, mas impressionante, de quatro camadas.
Partes da Paralaxe
Para usar este efeito, vamos falar brevemente sobre o conceito de camadas. Rainmeter consegue o efeito de paralaxe criando várias camadas, que simulam um fundo completo.
Existem duas partes essenciais para o efeito Parallax; o primeiro plano e o fundo. O primeiro plano é composto por vários arquivos de imagem PNG, variando do menor ao maior.
Os arquivos de imagem devem estar no formato PNG transparente, que remove fundos brancos de suas imagens.
Se você não é um geek, recomendamos verificar nosso guia sobre como converter imagens para o formato PNG transparente. Além disso, as imagens maiores se moverão mais do que as imagens menores. Isso simula a profundidade de campo em sua área de trabalho.
Escolhendo as peças
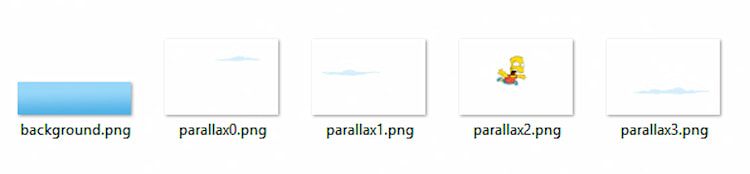
Para este guia, vamos simular um Bart caindo dos Simpsons usando o efeito de paralaxe. Três tipos de imagem são necessários para o efeito: um Bart caindo, algumas nuvens particulares ao estilo de desenho animado dos Simpsons e um fundo de céu.
Siga estas etapas para configurar algumas noções básicas do Rainmeter:
- Crie uma pasta em sua área de trabalho chamada fonte de paralaxe para salvar seus arquivos de imagem. Isso tornará mais fácil adicionar suas imagens ao Rainmeter.
- Salve todos os arquivos que você reuniu para o plano de fundo da sua área de trabalho nessa pasta.
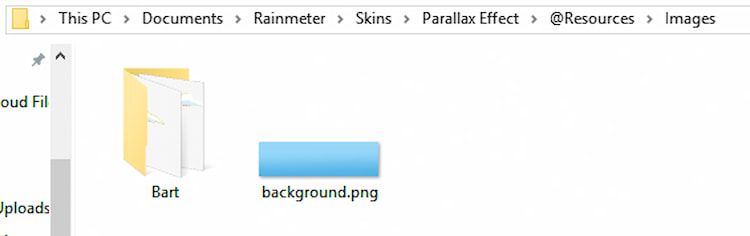
- Nomeie seu plano de fundo background.png e nomeie as imagens que você está usando para sua paralaxe como parallax[x].png. O [x] corresponde ao nível da camada, começando em 0.
A menor imagem deve ser intitulada parallax0.png, a segunda menor, parallax1.png, e assim por diante. Esta é a aparência da sua pasta:
Posicionamento das peças
Agora, posicione seus arquivos PNG de acordo com a resolução da sua área de trabalho. Se você não sabe sobre a resolução da sua área de trabalho, confira nosso guia para descobrir a resolução da sua área de trabalho.
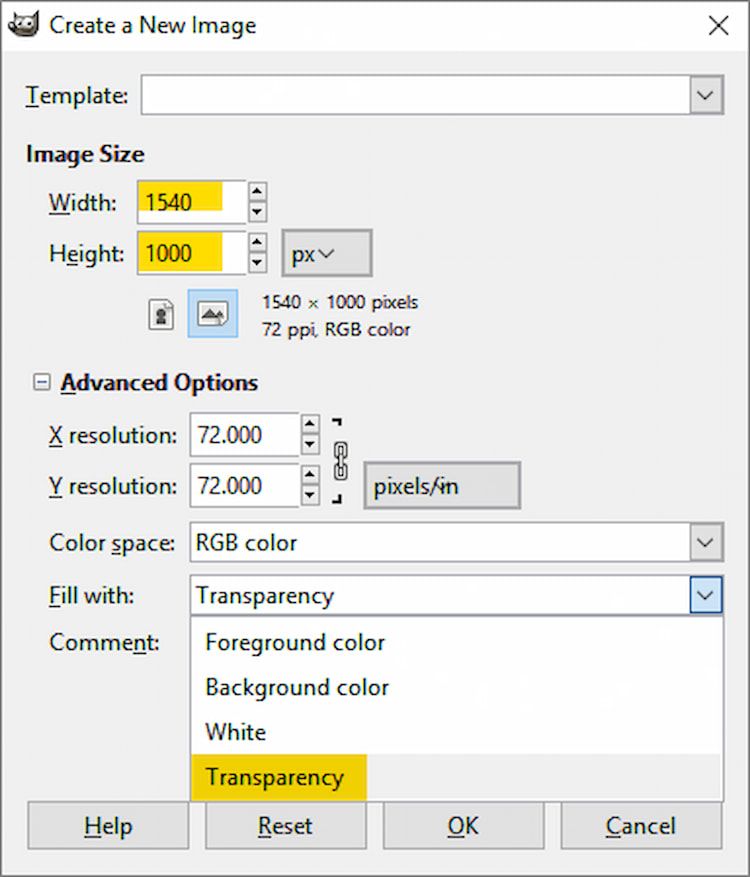
Além disso, crie um documento transparente do tamanho da resolução do seu monitor com 100 pixels adicionados ao seu comprimento e largura. Solte seus arquivos neste quadro e oriente as imagens ao seu gosto.
A maneira como você orienta suas imagens aqui é a maneira como você as verá em seu plano de fundo. Depois de encaixar todas as suas imagens no quadro, prossiga com a configuração do layout da pasta Rainmeter.
Layout da pasta Rainmeter
Aqui vem a parte central desta configuração. Siga estas etapas cuidadosamente para evitar problemas ao criar o efeito de paralaxe:
1 Baixe a versão mais recente do Rainmeter em Rainmeter.net.
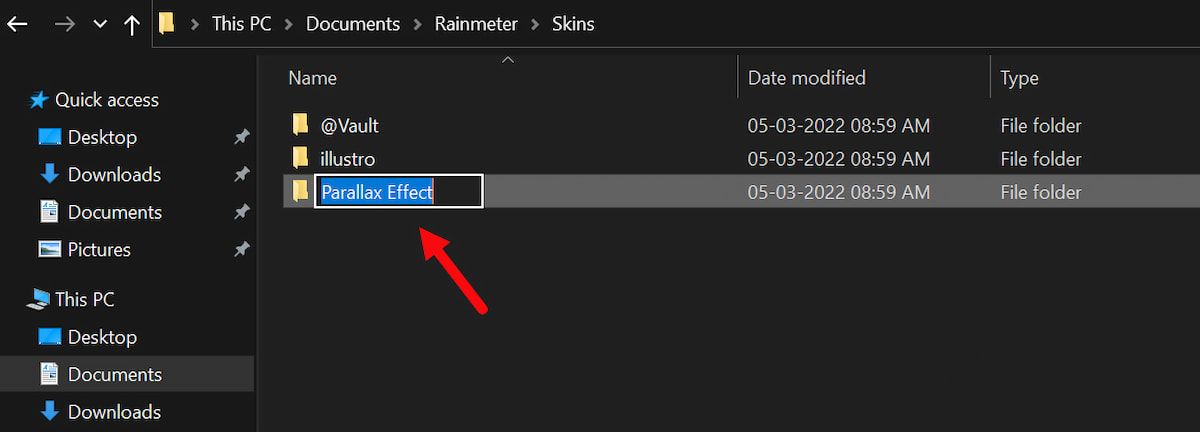
2 No diretório C:UsersNameDocumentsRainmeterSkins, crie uma nova pasta chamada Parallax Effect.
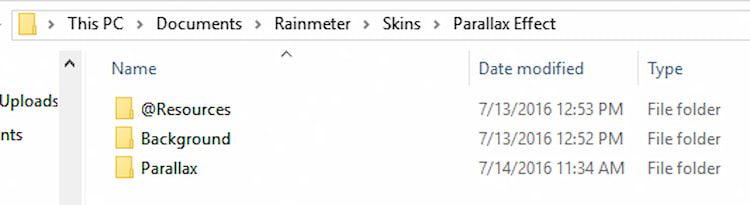
3 Nesta pasta, crie mais três pastas e nomeie-as: @Resources, Background e Parallax.
A pasta @Resources conterá imagens, a pasta Background conterá seu arquivo background.ini para ativar seu plano de fundo e a pasta Parallax é para seu arquivo Parallax.ini.
4 Agora, abra a pasta @Resources e crie uma pasta chamada Imagens. Adicione seu arquivo background.png a este diretório.
5 Adicione outra pasta a este diretório e nomeie-a com o seu efeito de paralaxe. Chamamos a pasta de Bart. Adicione suas imagens parallax[x].png a esta pasta. Sua pasta de imagens agora deve ficar assim.
Isso é tudo para arquivos de imagem. Agora, você pode começar a obter o efeito de paralaxe.
6 No diretório raiz do efeito Parallax C:UsersNameDocumentsRainmeterSkinsParallax Effect, você deve criar um novo arquivo de texto. Insira o seguinte código nesses novos documentos:
[Variables]ThemeDisplayWidth=1440ThemeDisplayHeight=9007 Lembre-se de nomear este arquivo ParallaxSettings.inc e manter a extensão .inc. Este arquivo definirá a resolução de sua paralaxe. Substitua 1440 e 900 por sua própria resolução e salve.
Configurando o Plugin Necessário
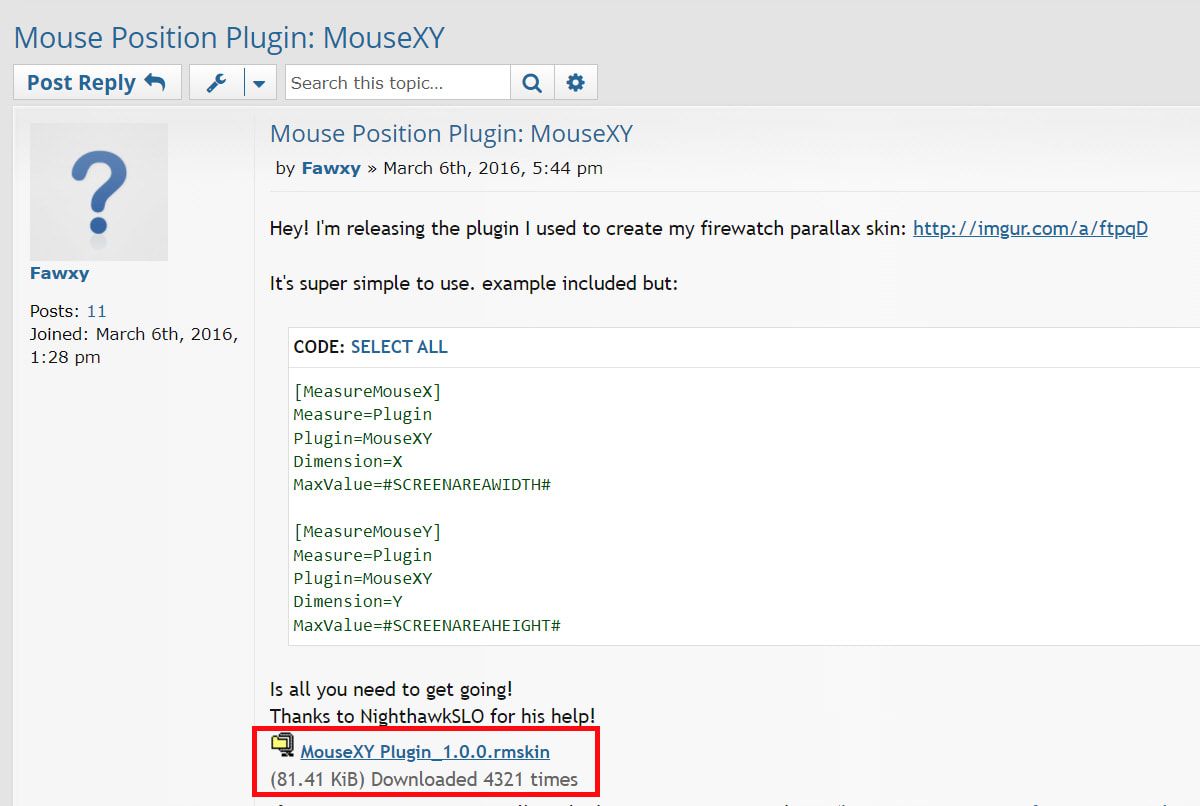
Precisamos de um plugin simples que rastreie os movimentos do cursor do mouse para mover suas imagens de paralaxe. Você pode baixar o plug-in deste post da comunidade Rainmeter.
Uma vez feito, siga as etapas abaixo para ajustar algumas configurações para sua configuração:
1 Abra sua pasta Background. Clique com o botão direito do mouse na pasta e selecione Novo > Documento de texto. Clique duas vezes neste documento para editar e cole o script a seguir no arquivo.
[Medidor de chuva]
Atualizar=-1
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Variáveis]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
P=#@#Imagens/
[Fundo]
Medidor=Imagem
SolidColor=33,0,2,255
W=#SCREENAREWIDTH#
H=#SCREENAREHEIGHT#
[Paralaxe0]
Medidor=Imagem
ImageName=#P#background.png
X=((#SCREENAREAWIDTH# / 2) – ([Parallax0:W] / 2))
Y=0
Variáveis Dinâmicas=1
2 Salve este arquivo como Background.ini, certificando-se de ter adicionado a extensão .ini. Em seguida, abra sua pasta Parallax. Crie um documento de texto e cole o seguinte neste arquivo.
[Medidor de chuva]
Atualizar=20
SkinHeight=#ThemeDisplayHeight#
SkinWidth=#ThemeDisplayWidth#
[Variáveis]
@Include=#ROOTCONFIGPATH#ParallaxSettings.inc
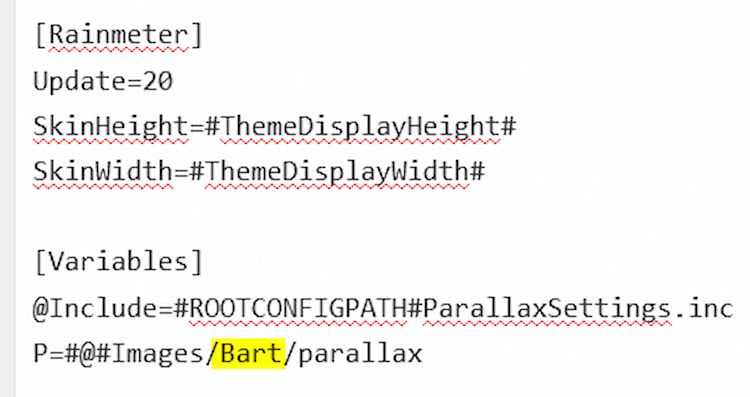
P=#@#Images/Bart/paralaxe
[MouseX]
Medir=Plugin
Plugin=MouseXY
Dimensão=X
[MouseY]
Medir=Plugin
Plugin=MouseXY
Dimensão = Y
[Paralaxe1]
Medidor=Imagem
ImageName=#P#0.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax1:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 80))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 80))
Variáveis Dinâmicas=1
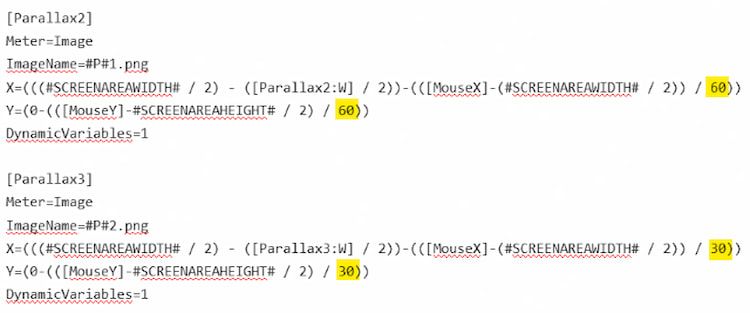
[Paralaxe2]
Medidor=Imagem
ImageName=#P#1.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax2:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 60))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 60))
Variáveis Dinâmicas=1
[Paralaxe3]
Medidor=Imagem
ImageName=#P#2.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax3:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 30))
Y=(0-(([MouseY]-#SCREENAREAHEIGHT# / 2) / 30))
Variáveis Dinâmicas=1
[Paralaxe4]
Medidor=Imagem
ImageName=#P#3.png
X=(((#SCREENAREAWIDTH# / 2) – ([Parallax4:W] / 2))-(([MouseX]-(#SCREENAREAWIDTH# / 2)) / 20))
Y=5
Variáveis Dinâmicas=1
Nota: Você deve alterar a variável P em seu parâmetro [Variables] para o título de sua pasta de imagens de paralaxe. Nossa variável P é #@#Images/Bart/parallax, por exemplo. Altere apenas o título do meio e mantenha o resto igual.
Finalizando o efeito Parallax
Agora, o último passo é finalizar tudo e aplicar o efeito usando Rainmeter. Aqui estão os passos para fazer o mesmo:
-
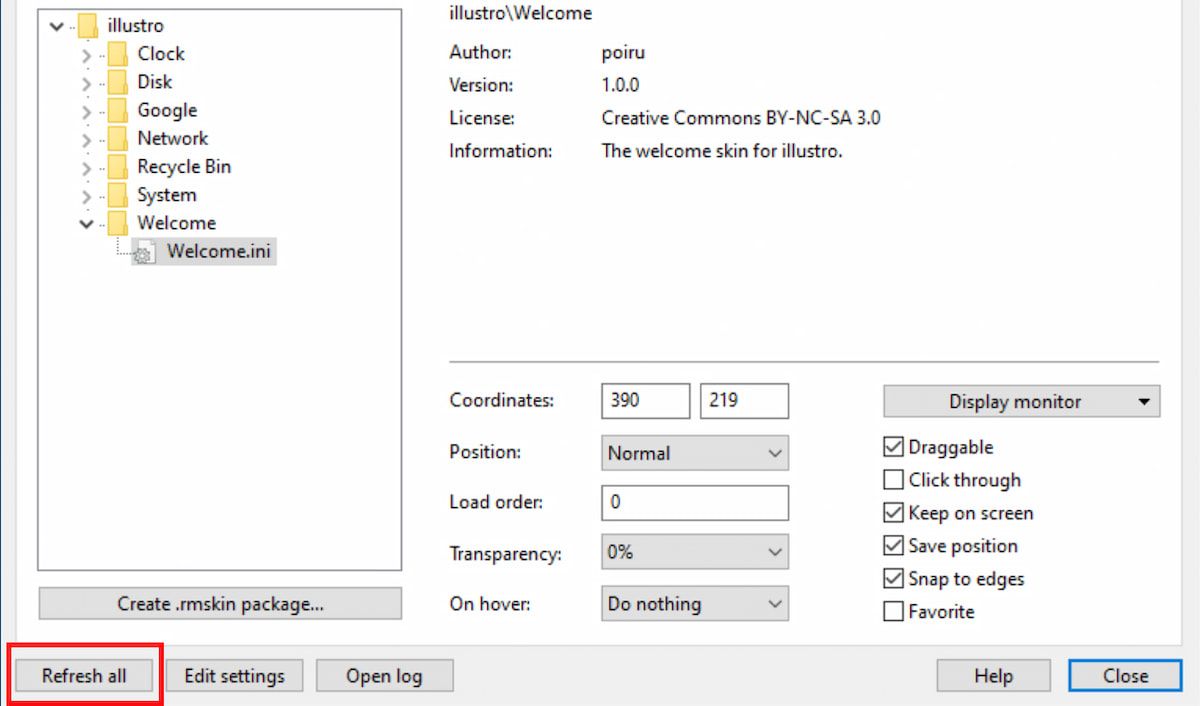
Abra a janela Gerenciar Rainmeter abrindo a gaveta de ícones da barra de tarefas e clicando no ícone Rainmeter.
-
Clique no botão Atualizar tudo e localize a pasta do efeito Parallax.
-
Abra as pastas Background e Parallax recém-criadas e carregue seus arquivos .ini clicando duas vezes neles.
-
Finalmente, marque para clicar na janela Manage Rainmeter para ambos os arquivos .ini e seu efeito de paralaxe deve estar completo.
O script acima permite um efeito sutil. Se você quiser tornar o efeito mais dramático, diminua o número de parâmetros presentes no arquivo Parallax.ini em 10 ou 20 (não repita números ou inclua números abaixo de 0).
Lembre-se de salvar seu arquivo .ini e atualizar sua skin para ativar o efeito. Se você quiser instalar nosso fundo de paralaxe Bart, você pode baixar o .rmskin deste post do Deviantart.
Embora o Rainmeter seja uma ferramenta incrível para usuários do Windows se você estiver em um Mac, veja como você pode alterar o papel de parede da área de trabalho em um Mac.
Não fique com fundos estáticos
Aderir a papéis de parede estáticos e sem movimento é bom para alguns. Para outros, Rainmeter é uma bênção. O programa parece ser ilimitado. As capas elegantes do Rainmeter são criadas diariamente para se adequar ao estilo de desktop que você deseja.
O efeito de paralaxe Rainmeter é apenas uma das inovações mais recentes nas skins Rainmeter, e seu uso é apenas confinado à sua imaginação.