Hvordan installere PWA og få hopplister i Chrome og Edge
- PWAer er Progressive Web Apps, som egentlig er en måte for en utvikler å tilby en snarvei på skrivebordet for et nettsted eller en tjeneste.
- Med de nyeste kanariske versjonene av Chrome og Edge er det nå mulig å til og med ha valgalternativer for PWA-er direkte fra hopplisten.
- Nettlesere er de viktigste tilkoblingsverktøyene. Det er fornuftig å lære mer om dem fra nettleser-delen.
- Vi elsker å lage guider og hjelpe deg. Gå til Tech Tutorials Hub for flere artikler som denne.
For å fikse forskjellige PC-problemer, anbefaler vi DriverFix: Denne programvaren holder driverne dine i gang, og dermed beskyttes du mot vanlige datamaskinfeil og maskinvarefeil. Sjekk alle driverne dine nå i 3 enkle trinn:
- Last ned DriverFix (bekreftet nedlastningsfil).
- Klikk Start Scan for å finne alle problematiske drivere.
- Klikk på Oppdater drivere for å få nye versjoner og unngå systemfeil.
- DriverFix har blitt lastet ned av 502 786 lesere denne måneden.
PWAer er Progressive Web Apps, som egentlig er en måte for en utvikler å tilby en snarvei på skrivebordet for et nettsted eller en tjeneste.
Med de nyeste kanariske versjonene av Chrome og Edge er det nå mulig å til og med ha valgalternativer for PWA-er direkte fra hopplisten.
Hopplisten er menyen du får når du høyreklikker på et applikasjonsikon på oppgavelinjen.
Nylig har Google og Microsoft lagt til støtte for PWA i hopplistene fra Chrome og Edge.
Hvordan kan jeg installere PWA og aktivere hopplister i Chrome?
Først må du aktivere installerte PWAer for å inkludere en meny med snarveier tilknyttet appikonet fra Chrome. For å gjøre det, følg de neste trinnene:
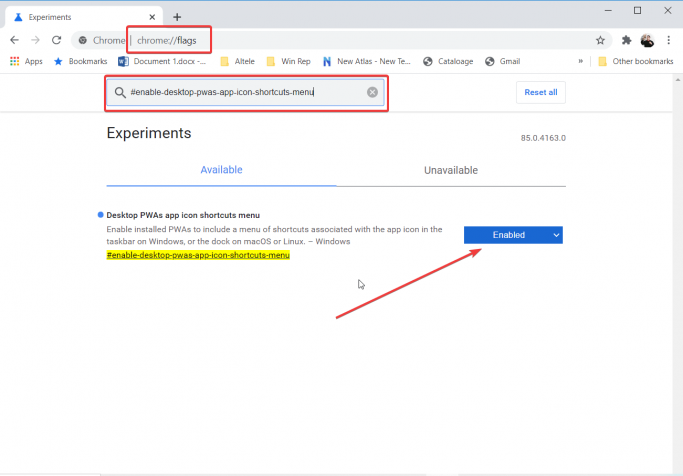
- Åpne Google Chrome Canary og skriv chrome: // flags / i adressefeltet.
- I neste vindu skriver du # enable-desktop-pwas-app-icon-shortcuts-menu i søkefeltet eller bare blar ned til du finner funksjonen.

- Til slutt, klikk på knappen til høyre og sett den til å aktivere, og start deretter nettleseren på nytt.
Hvordan kan jeg installere en PWA i Chrome og se hopplisten?
Nå må du gå til en PWA og installere den. Google har utarbeidet et testnettsted, sadchonks.com, så vi vil leke med det. Så her er hvordan du gjør det.
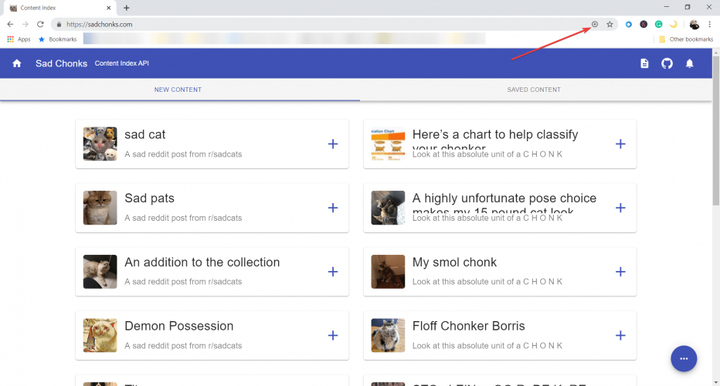
- Når du har åpnet nettstedet, vil du se et pluss-tegn på høyre kant av adresselinjen. Klikk på den.
![Hvordan installere PWA og få hopplister i Chrome og Edge]()
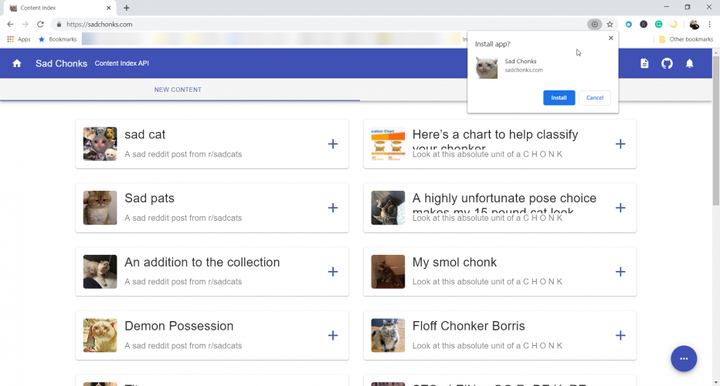
- Du vil se en dialog der du blir spurt om du vil installere appen. Klikk på installer.
![Hvordan installere PWA og få hopplister i Chrome og Edge]()
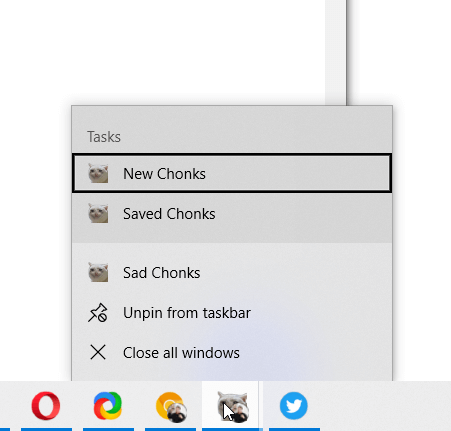
- Du er god å gå. Nå ser du App-ikonet på oppgavelinjen, og hvis du høyreklikker på det, vil du se alle mulige alternativer. Du kan se alle de nye bildene, de lagrede valgene dine, og du kan feste det på oppgavelinjen.

Den tykke katteappen er bare et dumt eksempel, men for eksempel gjorde vi det samme for Twitter.
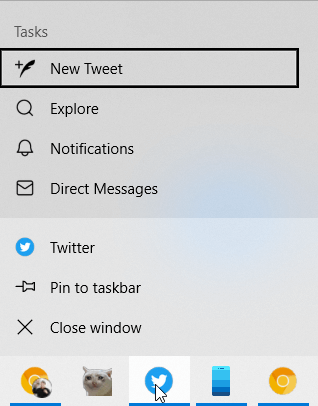
Etter at vi installerte Twitter-appen fra nettstedet, fikk vi en mer nyttig Jump List.
Som du kan se på bildet nedenfor, kan du enkelt gå for en ny tweet, utforske, se varslene eller sende en direkte melding bare med et høyreklikk på ikonet fra oppgavelinjen.
Hvordan kan jeg installere PWA og aktivere hopplister i Edge?
På samme måte som med Chrome, må du først aktivere stasjonære PWAer i Edge Canary-bygningen.
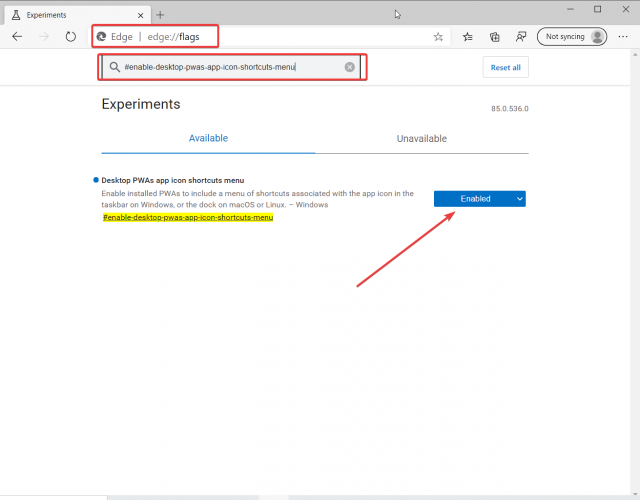
- Åpne Edge Canary og skriv edge: // flags / i adressefeltet.
- I neste vindu skriver du # enable-desktop-pwas-app-icon-shortcuts-menu i søkefeltet eller bare blar ned til du finner funksjonen.

- Til slutt klikker du på knappen til høyre og stiller den til å aktivere, og start deretter nettleseren på nytt.
Hvordan kan jeg installere en PWA i Edge og se hopplisten?
Av hensyn til dette eksperimentet vil vi bruke den samme PWA levert av Google, sadchonks.com.
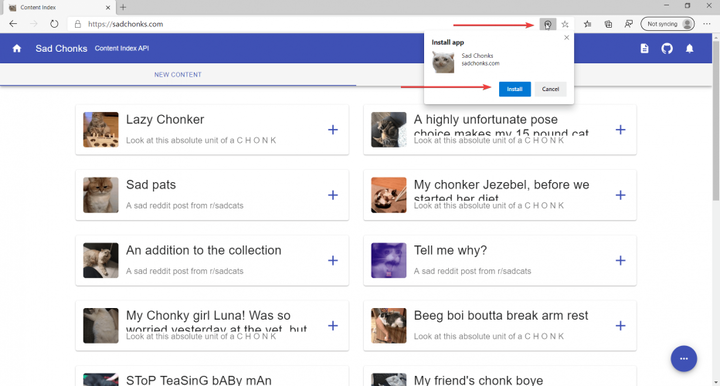
- Etter at du har åpnet nettstedet, klikker du på plusstegnet i kanten av adresselinjen og velger å installere appen.
![Hvordan installere PWA og få hopplister i Chrome og Edge]()
- Det er det. App-ikonet på oppgavelinjen, og hvis du høyreklikker på det, vil du se alternativene akkurat som om du installerer det med Chrome-nettleseren.
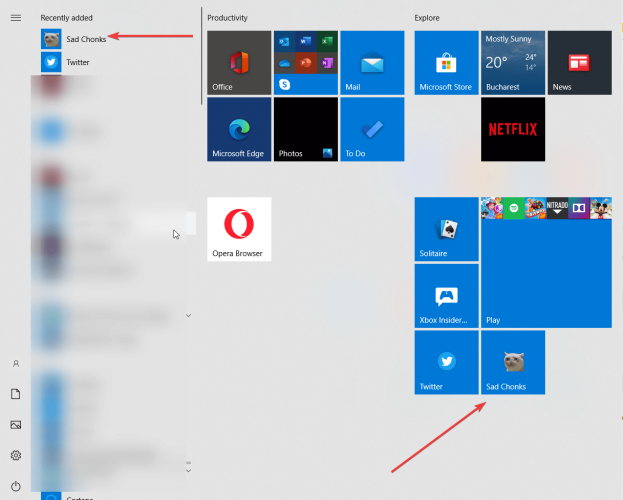
Hvis du enten installerer PWA med Chrome eller Edge, vil du også se appen i startmenyen.
Installerte du noen PWAer? Liker du Jump List-alternativet for PWAer? Hva synes du om dem? Send oss en linje med tankene dine i kommentarfeltet nedenfor.